경영과학 함수 만드는중
Blog HTML JavaScript
2021-07-02
본격적으로 블로그를 써보자
어제 만든 블로그라 이렇다 할 게시글도 작업물도 없는게 마음에 걸려 뭔가 작업을 시작했다. 일단 경영학과니까… 전에 수업으로 들은 적도 있고 만들어두면 있어보이는 경영과학 함수들을 구현하려고 시도했다.
근데 생각대로 안 된다
일단 페이지를 만드는거 자체가 난관.
안에 들어가는 자바스크립트는 제쳐두고 일단 페이지 구색만 갖추는데 오늘 하루를 다 날린 것 같다. (원랜 6가지 함수중에 하나라도 완성시키자가 목표였던거 같은데…)
오늘의 삽질
일단 오늘만 해도 이런쪽 안 건드린 티를 팍팍 내는 삽질을 계속 한 것 같다.
처음 페이지 레이아웃을 구축한 다음 각 함수별로 페이지를 만드려고 했었다. 근데 되게 귀찮더라고.
그래서 이걸 한 페이지에 담으면서도 보기 편한 방법이 뭐 없을까 궁리를 좀 하다가, 페이지 내에서 팝업이나 대화 상자로 띄우기로 결정했다.
그렇게 사용하게 된 것이 “모달(modal)” 이라는 개념. 더러운 팝업창 대신 깔끔한 css로 할 수 있다는 점이 좋았다.
대충 구글에 모달의 작동법이나 꾸미기 등에 대해서 치고, 적당한 예제를 참고해 반쯤 구축을 했더니 이게 뭔가 마음에 안 들고 와중에…
어? 부트스트랩이 모달을 지원하네?
그렇다. 애초에 부트스트랩에서 먼저 찾을 생각을 안 하고 괜히 없는 실력으로 생짜로 갖다 붙이려 했던거다. 늦게나마 방향을 다시 잡고 부트스트랩 문서를 참고하면서 모달을 다는데…
모달이 안 열려!
뭐가 잘못된거지 하고 한참을 씨름했다. jquery 제어문 자체가 안 먹힐 뿐 아니라, 부트스트랩 문서에서 가져온 예제까지 안 먹히는 상황.
이것저것 다 해보다 부트스트랩 버전을 5.02에서 4.6으로 낮춰보니… 어 되네?
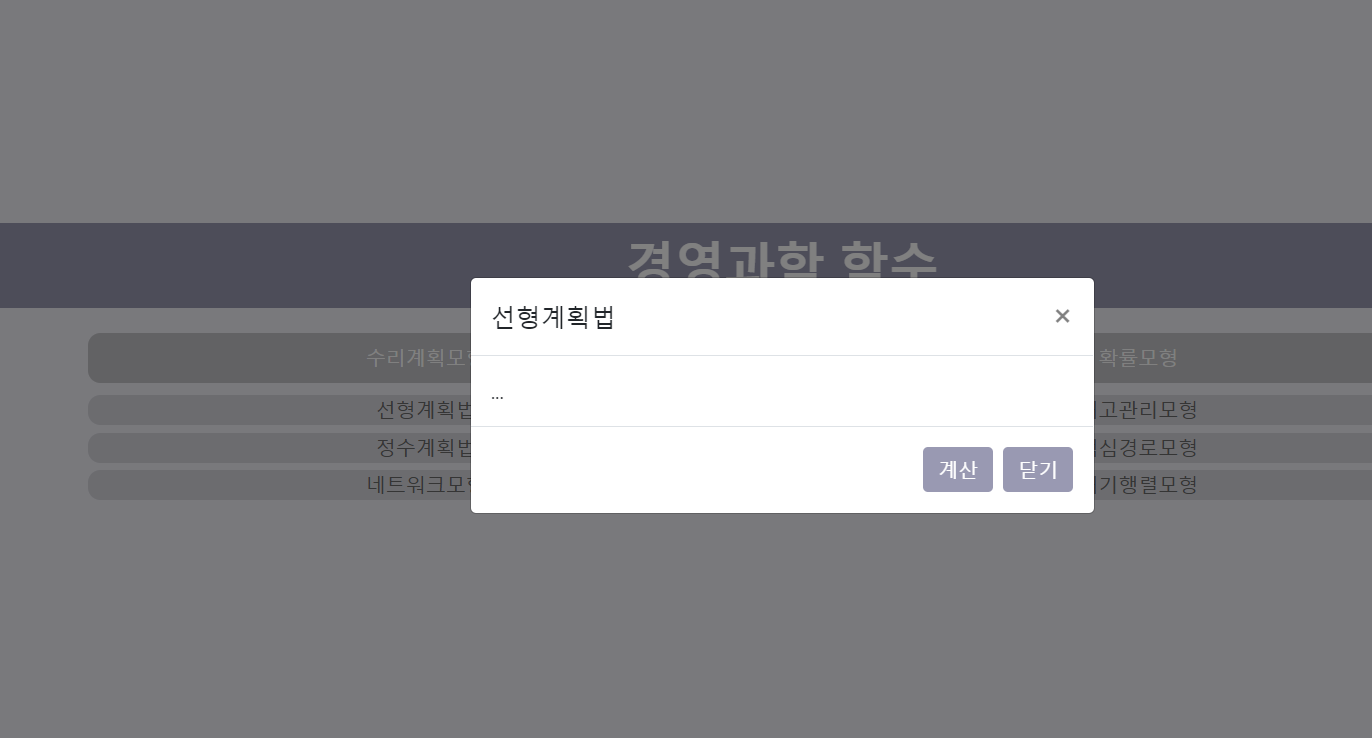
그래서 최종적으로 이런 모양만 만들었다.
일단 모양이랑 누르면 모달 나오게만 해둔 상황이다. 언제 함수 다 구현할지 앞날이 막막해지지만, 어떻게든 되겠지.